دو تگ جدید در HTML5 هست که خیلی از آن صحبت میشود
تگ AUDIO و VIDEO
راحتی درج صوت و تصویر در وبسایتها با این دو تگ را نمیشود منکر شد
اما یک تگ شگفت هم در این نسخه ایجاد شده
تگ CANVAS
این تگ را زمانی شناختم که از انعطاف Pipe یاهو شگفتزده شده بودم
«لولههای یاهو» یک ابزار برای کار با متنها و دادهها روی اینترنت است
برای خواندن خیلی از فیدها
اما نه به روش ساده
بلکه با قدرتهای خارقالعادهای برای دست بردن در اطلاعات و مقایسه و ...
و بسیاری از کارها که با اطلاعات سایتها میشود کرد
فارغ از توانایی بالای این ابزار برای وبخوانی
محیط طراحی آن بسیار منعطف بود
ما همیشه در طراحی وبسایتها یک مشکل اساسی داشتیم
مشکلی که ناگزیرمان میکرد از Applet یا Flash
و اخیراً Silverlight استفاده کنیم
ما نمیتوانستیم عناصر را بچرخانیم و از حالت افقی خارج کنیم
نمیتوانستیم آنها را به نرمی حرکت دهیم
و یا تغییر شکل به هر صورت که میخواهیم
اما HTML5 این مشکل را حل کرد
«لولههای یاهو» را که نگاه کردم
دیدم از تگ CANVAS استفاده میکند
این تگ یک فضا در اختیار شما قرار میدهد
تا بتوانید با کدهای اسکریپت در آن ترسیم کنید
خط و دایره و اشکال مختلف
و به هر صورت که مایل باشید به حرکت درآورید
این نمونه را مشاهده کنید، با همین تگ کار شده است!
این قضیه مربوط به یک سال پیش است
چرا امروز مطرح کردم؟
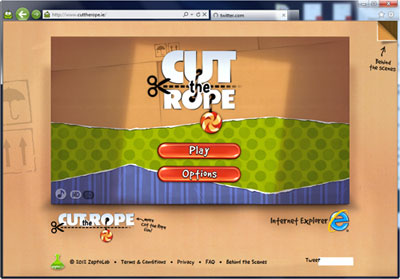
امروز در سایت مایکروسافت تبلیغ یک بازی را دیدم

قبلاً آن را روی آندروید دیده بودم
اما اینکه اینبار روی وب
تنها با تگ CANVAS
بسیار جالب بود
روی هر عنصر از صفحه کلیک راست کنید
متوجه میشوید که از فلش و سیلورلایت استفاده نشده است
تنها HTML و اسکریپت
فضای گستردهای برای طراحی سایتهای اینترنتی گشوده شده است
تصور کنید قدرت اتصال به بانکهای اطلاعاتی
و قدرت نمایش گرافیک و انیمیشنهای قوی
و ضمیمه کنید توانایی آژاکس را
اگر با هم ترکیب شوند چه ابزارهایی میتوان برای فعالیتهای علمی و پژوهشی ایجاد کرد؟!
فنآوری اینترنت در شُرُف یک جهش بزرگ است؛
خود را آماده کنید!
برچسبهای مرتبط با این نوشته:
|  X
X