نخستین ابزار یاریرسان طراحان وب را
در اکسپلورر دیدم
چندین سال پیش
با یکبار فشار کلید F12 نمایان میشد
و DOM را به خوبی نشان میداد
البته مستقل از IE باید دانلود و نصب میکردی!
که اکنون جزیی از مرورگر مایکروسافت شده و خودبهخود نصب میگردد.
بعدها مرورگرهای دیگر نیز چنین ابزارهایی تولید کردند
کروم نسخه بهتری ارائه نمود
من معمولاً از آن استفاده میکنم
اجازه میدهد به صورت همزمان با تغییر CSSها
تأثیرشان را روی صفحه ببینم
بسیار سریع و قدرتمند
یا اسکریپتها را بازبینی کنم و باگگیری نمایم
اما امروز پس از آپدیت فایرفاکس
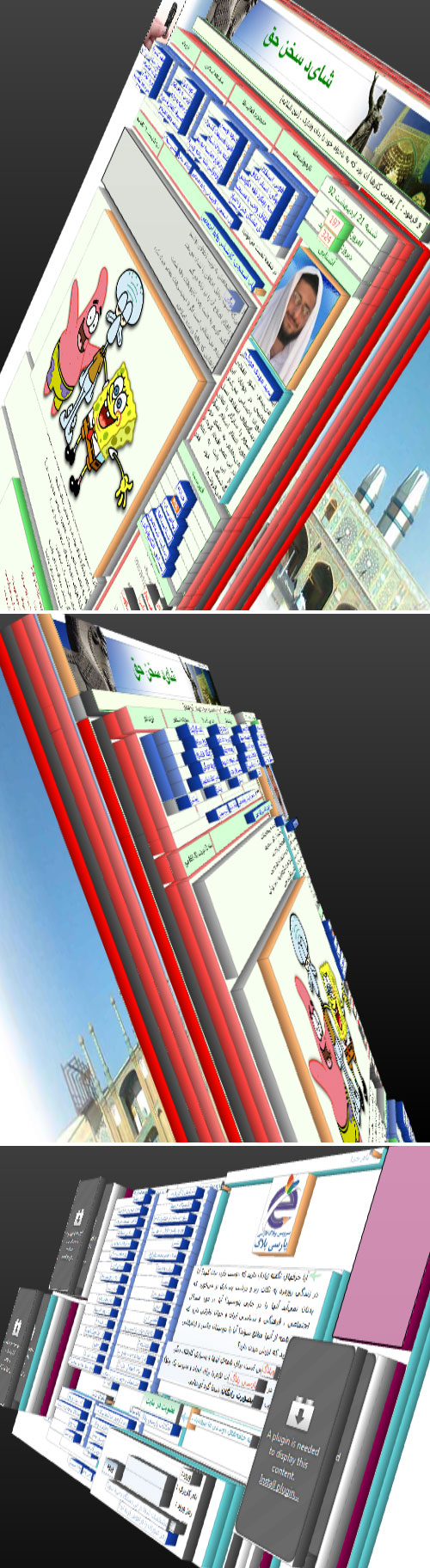
یک ابزار سهبعدی نمایش وب روی آن دیدم
نتوانستم حرفی بزنم
از بس جالب و جذاب...
دقیقاً مشکلی که در سایر ابزارها وجود داشت
برای انتخاب لایههای زیرین صفحه
اینجا از بین رفته است
تا کنون ناگزیر بودیم ابتدا لایه رویی را انتخاب کنیم
عنصری که داخلیترین است
سپس به سمت Parentهایش برویم و به عنصر مورد نظر خود دست یابیم
اما Firefox
کولاک کرده و این ابزار سهبعدی را ارائه نموده
به سادگی میتوان هر عنصر از صفحه را رؤیت کرد
این ابزار حتی انباشتگی عناصر و Tagها در بخشهای صفحه را نیز نشان میدهد
بدینترتیب میتوان برای سادهسازی صفحه نیز از آن ایده گرفت
فوقالعاده است
چند نمونه را مشاهده کنید:

برچسبهای مرتبط با این نوشته:
|  X
X